const programmer = { name: 'Tamer Hayek' skills: [ 'HTML5' , 'CSS3' , 'Javascript' , 'Typescript' , 'NodeJS' , 'Svelte' , 'SvelteKit' , 'Go' , 'Docker' , 'Pocketbase' , 'PostgreSql' , 'MongoDB' ], hardWorker: true, quickLearner: true, problemSolver: true, };About me
Software Engineer with a focus on full-stack development, driven by innovation and the creation of efficient, scalable solutions. I’m dedicated to combining intuitive design with robust architectures, leveraging modern technologies and agile methodologies. Always eager to take on new challenges, grow, and contribute to innovative projects.

Capable of building web applications from scratch using various programming languages, frameworks, and libraries.

Timeline
Showroom

Portfolio

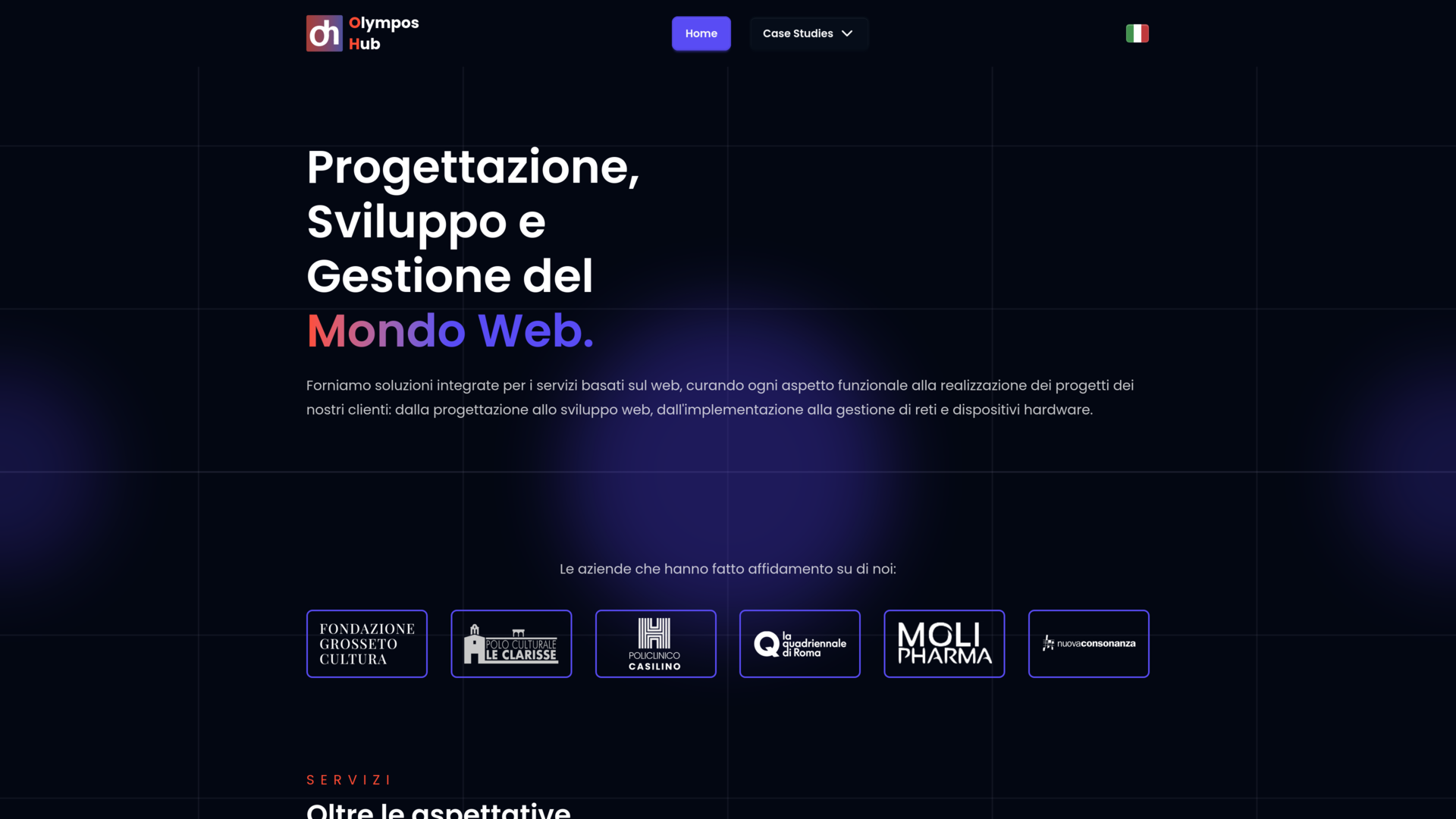
Olympos Hub

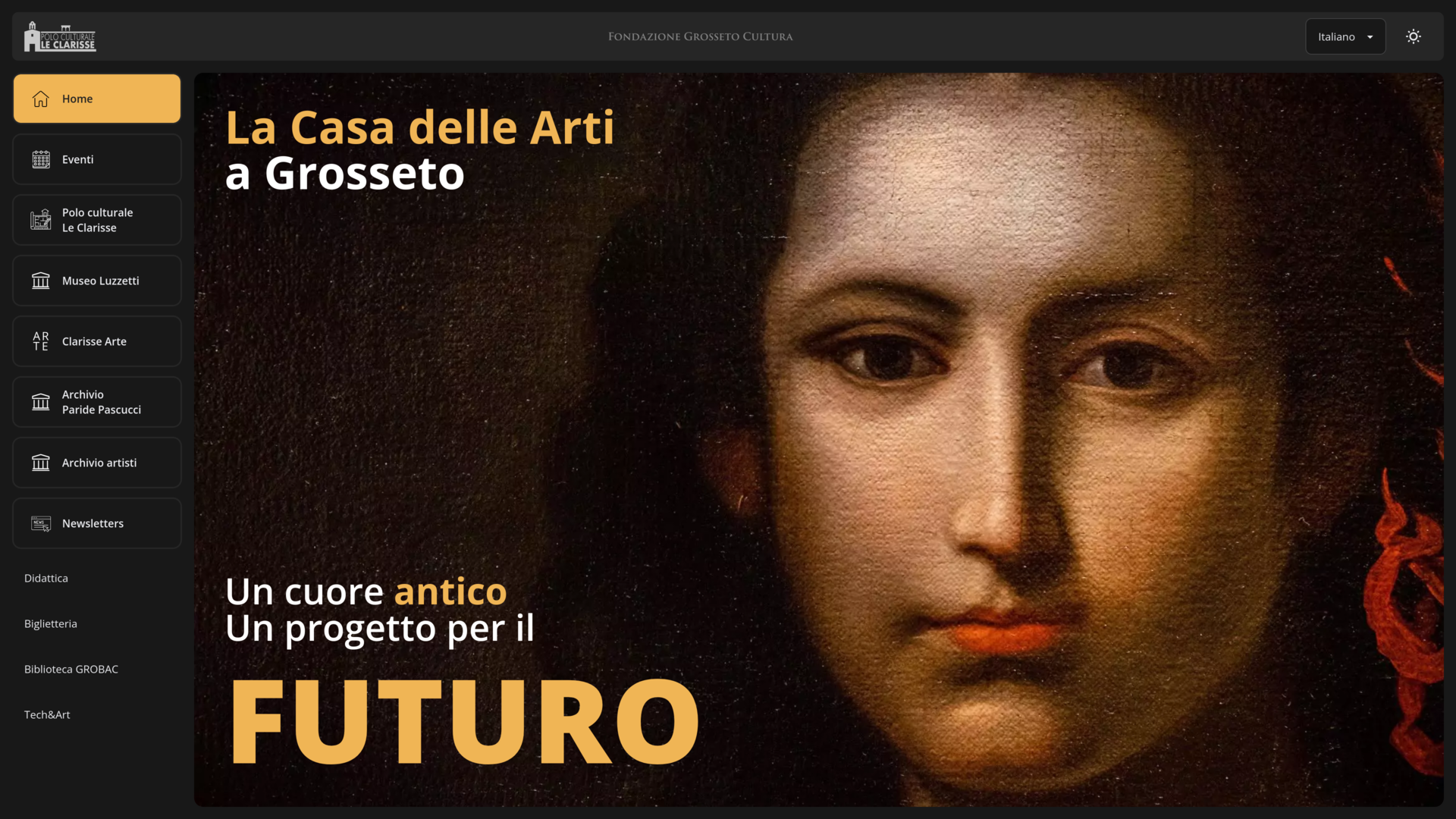
Polo Culturale Le Clarisse

Il Genio Testardo

GLA Stables Equitazione
Talks

I use Svelte btw!
Tra i tanti framework per costruire interfacce web moderne, Svelte si distingue per semplicità, leggerezza e performance. In questo talk esploreremo cosa rende Svelte diverso dai framework reattivi più diffusi come React e Vue.
Parleremo anche della Developer Experience, uno degli aspetti più apprezzati da chi usa Svelte: meno boilerplate, una sintassi intuitiva e componenti che sembrano HTML potenziato. Il risultato è uno sviluppo più fluido, leggibile e, soprattutto, piacevole.
Infine, faremo un rapido tour del suo ecosistema, da SvelteKit alle principali librerie e strumenti disponibili oggi. Che tu sia curioso di provarlo per un nuovo progetto o semplicemente voglia capirne i punti di forza, questo talk ti offrirà una panoramica concreta e accessibile su uno dei framework più interessanti del momento.